Für Grafikdesigner sind geometrische oder modulare Schriften ein guter Anhaltspunkt um mit dem Design von Schriften zu beginnen. Adobe Illustrator und andere Programme bieten eine simple Sammlung von Elementen wie Kreisen, Quadraten und Dreiecken, welche kombiniert werden können um ein passables Alphabet auf die Beine zu stellen. Man versucht hierbei die verschiedenen Symbole zu drehen und verzerren um sie an ein paar wenige simple Regeln anzupassen, die es zu beachten gilt.
Die Intention ein komplettes Alphabet mithilfe von wenigen Formen zu erstellen ist eine gestalterische Herausforderung. Für diejenigen unter Ihnen mit minimalistischen Tendenzen, besteht die Versuchung darin all die ausschmückenden Elemente wie Serifen zu eliminieren und eine einfachere Form zu schaffen. Dank Software wie FontStruct und Font Constructor ist das Zusammenstellen eines Font Sets aus geometrischen Elementen heutzutage einfacher als je zuvor., die beginnen mit Schriftdesign zu experimentieren.
Wenn Sie sich mit Schriftdesign auskennen, wissen Sie, dass Latin Schriften nicht einfach nur eine Zusammenstellung modularer Komponenten ist. Eine rein geometrische Lösung mag für kurze Textpassagen Sinn machen, ihre Schwächen offenbaren sich aber sobald man längere Passagen setzt. Eine Schrift die nur mithilfe von geometrischen Regeln zusammengesetzt wurden, kann zum Verlust von Details, sowie der Beziehung zwischen Leerzeichen und Strichstärken führen, die sich über Jahrzehnte entwickelt haben. Zeichen die alleinstehend gut aussehen, können in zusammenhängendem Text irritierend wirken und die Lesbarkeit stören.
Der Versuch exakt die gleichen Regeln auf jeden Buchstaben anzuwenden ist ähnlich dem Versuch 26 erwachsenen Menschen die gleiche Kleidung anzuziehen. Für manche werden die Ärmel viel zu lang sein, während andere Probleme haben überhaupt in die vorgegebene Hose zu passen. Um dieses Problem zu lösen, muss die Reglementierung der man nachgeht für jeden Buchstaben angepasst werden ohne dabei den Blick für das Gesamtkonzept zu verlieren. Wenn Sie Anpassungen für neue Buchstaben durchführen kann es passieren dass diese Änderungen das Gesamtbild zerstören. Das Zusammensetzen verschiedener geometrischer Elemente mag ohne Probleme bei Buchstaben wie „a“, „b“, „c“, „d“ oder „e“ funktionieren, aber versucht man sich an „v“ oder „z“, oder erst an „s“ erkennt man schnell das Dilemma. Als ideale Buchstaben für den Start haben sich Buchstaben wie „a“, „d“, „e“, „i“, „n“, „p“ und „s“ erwiesen, später kann man dann versuchen verschiedene diagonale Lettern wie „v“ oder „x“ hinzuzufügen.
Dieser Artikel soll kein Argument gegen alle geometrischen oder modularen Schriftarten sein sondern vielmehr versuchen Hilfestellung dabei zu geben eben diese lesbarer, effektiver und visuell zusammenhängender zu gestalten.
Balance
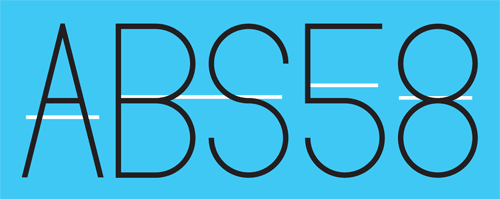
Dies ist ein Beispiel einer Schrift die auf einem strikten Raster aus Quadraten und Kreisen basiert. Viele der Zeichen sehen präsentabel aus, die abgebildeten jedoch wirken ziemlich schwer. Beide Teile der „8“ sind in der Größe identisch, jedoch ist der obere Teil optisch größer. Der obere Teil der „5“ ist quadratisch was ihm einen viel größeren Anteil an Whitespace verschafft als dem unteren Teil. Das lässt die „5“ lächerlich und unstabil erscheinen.
Breite
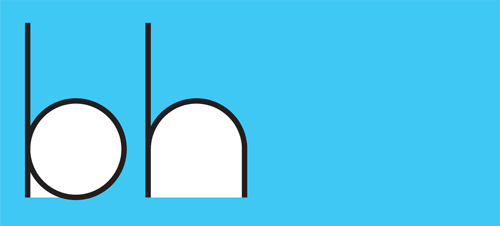
Beim Kopieren und Einfügen modularer Elemente wählt man für gewöhnlich für jedes Zeichen die gleiche Breite, was jedoch innerhalb verschiedener Zeichen für unterschiedlich große Whitespaces sorgt. Sehen Sie sich z.B. das „b“ und das „h“ an. Zwei ziemlich ähnliche Buchstaben, jedoch wirkt der untere Teil des „h“‘s um einiges größer da dieser mit einem Quadrat erstellt wurde.
Die Verbindungen

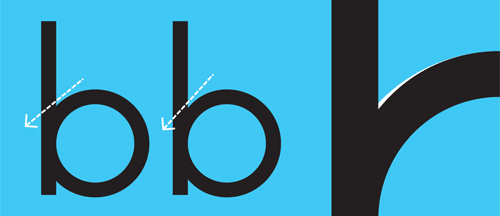
An dem Punkt an dem sich zwei Striche treffen oder einander kreuzen sollte die Verbindung etwas klumpig werden. Ein typisches Beispiel ist im oberen Bild zu sehen. Es zeigt einen Kreis der einer vertikalen Linie angefügt wurde um ein „b“ zu erzeugen. Man erkennt eine große Fläche, dort wo die Kurve versucht von der geraden Linie wegzuziehen. Wenn man dies von innen ein wenig trimmt, wird die Kurve jedoch nach unten in die richtige Richtung gedrückt.
Das „S“

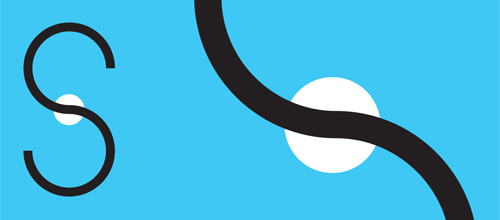
Das „S“ ist einZeichen, dass es einem sehr schwer machen kann. Es beruht auf der perfekten horizontalen und vertikalen Balance von zwei Teilen. Die klassische Methode einfach zwei Halbkreise zu benutzen hinterlässt eine grausame Knickstelle. Diese Verbindungsstelle muss sorgfältig geglättet werden um den Eindruck einer einzigen langen Linie zu erzeugen.
Strichbreite

Die horizontalen und vertikalen Linien sollten nicht die gleiche Dicke haben. Wenn dem so wäre, würden die horizontalen schwerer wirken. Das Beispiel zeigt simple kleine Änderungen, die bei monolinearen Schriftarten wie Futura Anwedung finden um die Striche in der Breite gleich wirken zu lassen.
Überschuss

Unglücklicherweise funktioniert das Aneinanderreihen von graden und kurvigen Kanten nach Richtlinien nicht. Im Beispiel hat der Kreis die gleiche Höhe wie die Quadrate, wirkt jedoch signifikant kleiner. Um diese optische Täuschung zu kompensieren, muss der Kreis vergrößert werden, sodass er genau so groß wie die Quadrate wirkt.
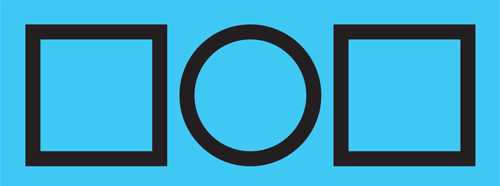
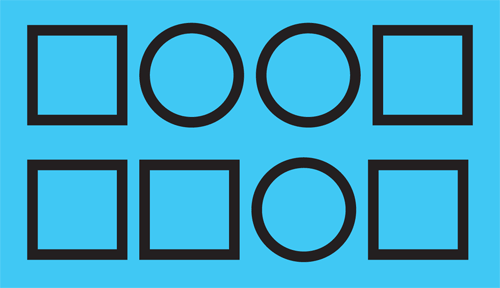
Abstand

Das Setzen des Abstands kann eine große Herausforderung sein und wird nur durch Übung einfacher. Das Beispielbild zeigt runde und eckige Formen die alle die gleiche Entfernung voneinander haben. Jedoch wirkt der Abstand zwischen zwei Quadraten kleiner als der zwischen zwei Kreisen. Durch Vergrößerung des Abstandes zwischen zwei eckigen Formen und Verkleinerung zwischen zwei runden Formen kann man dennoch eine gute Balance erreichen.
Diese Beispiele sind nur ein Grundriss der Probleme die man bewältigen muss wenn man Schriften gestaltet, sollte jedoch Ihre Aufmerksamkeit auf die wichtigsten Fehler ziehen. Ein strikte Reglementierung an die man sich von Anfang an hält kann einige interessante Ideen hervorbringen, aber diese müssen flexibel sein. Diese kleinen Dinge werden nicht nur ihre Arbeit verbessern, sie werden ihre Schriften von denen abgrenzen die täglich wie am Fließband produziert überall auftauchen. Die einfachste Regel, die zugleich auch die wichtigste ist lautet: Trauen Sie Ihrem Auge mehr als dem Raster.
INHALT