Im folgenden Artikel möchte ich euch den Unterschied zwischen Pixelbildern und Vektorgrafiken näher bringen. Falls ihr schon einmal mit der Produktion von Druckerzeugnissen oder gar Webseiten zu tun hattet ist euch der Unterschied sicher geläufig. Mir wird oft die folgende Frage gestellt: „Kann ich das Logo auf meiner Internetseite nicht auch für ein Poster verwenden?“ Im Folgenden habe ich die wichtigsten Fakten und Informationen über die beiden unterschiedlichen Grafikformate zusammengetragen.
Von Gastautor Dirk Wiedewilt
Was ist ein Pixelbild?
Grafiken, die auf Bildpunkten (Pixel) basieren werden allgemein als Bitmap-Grafiken oder Rasterbilder bezeichnet. Das Wort Pixel ist im Grunde eine Kombination aus zwei Wörtern „pix“ und „el“. Das Wort „pix“ stammt von dem Wort Bild und das andere Wort „el“ stammt von dem Wort Element. Ein Pixel ist das, was bei einem analogen Foto das Korn ist. Ein digitales Bild besteht aus einem Raster, und ein Pixel ist der kleinste Bildpunkt. Je weniger Pixel ein Bild besitzt, desto grobkörniger sieht es aus.
Die Fotografie ist der häufigste Vertreter der Pixelbilder. Es gibt mittlerweile eine Vielzahl von Bildbearbeitungssoftware, die es wie zum Beispiel Adobe Photoshop, Adobe Elements, Adobe Lightroom, PaintShopPro, Gimp um nur einige zu nennen.
Rasterbilder erkennt ihr leicht an den folgenden Dateiendungen: JPG / JPEG, PNG, PSD, TIF, BMP und GIF.
![]()
Welches sind die Vorteile von Rasterbildern?
- detailreich: Habt ihr euch schon einmal die Frage gestellt wofür der Begriff „dpi“ steht? Es bedeutet „dots per inch“, eine Maßeinheit, wie viel detaillierte Farbinformationen ein Rasterbild enthält. Ein 1 x 1 cm quadratisches Bild hat bei einer Auflösung von 300 dpi – 300 einzelnen Quadrate, die dem Foto Farbe, Schattierung und Details liefern. Je mehr „dots per inch“ das Foto enthält, umso mehr subtile Details sind erkennbar.
- Präzise Bearbeitung: Jede der einzelnen Pixel-Farbinformationen kann separat modifiziert werden. Je nachdem wie tief in die Bildstruktur eingegriffen wird, ist der kreative Freiraum bei der Verfremdung eines Fotos schier grenzenlos.
![]()
Welche Nachteile haben Rasterbilder?
- Bei der Vergrößerung verlieren sie an Qualität: Der allergrößte Nachteil von Pixelbildern ist, dass sie bei der Vergrößerung „pixelig“ werden (auch bekannt als grobkörnig). Warum das so ist? Nun, es gibt eine endliche Anzahl von Bildpunkten in allen Rasterbildern; wenn Ihr ein Foto vergrößert, rechnet der Computer Farbtöne hinzu um die entstandenen Lücken zu füllen. Diese Interpolation von Daten bewirkt, dass das Bild unschärfer erscheint, da der Rechner keine Möglichkeit hat, den genauen Farbton der Farben, die eingefügt werden sollen, zu wissen.
- Große Dateigröße: Eine bearbeitete Photoshop-Datei, die meist über mehrere Ebenen und Einstellungsebenen verfügt, hat schnell eine Dateigröße von 100 MB und mehr. Jede Farbinformation eines Pixels muss einzeln in der Datei hinterlegt werden, das fordert ihren Tribut im Speicher. Um den enormen Datenmengen zu entgegnen wurden Komprimierungsmethoden entwickelt. Im Format TIF kommt bspw. die LZW-Komprimierung zum Einsatz. Wenn in einem Bild mehrere gleichfarbige Pixel nebeneinander liegen, werden sie als ein Farbwert gesichert – das spart Speicherplatz. Sehr effektiv ist die Kompression des Formates JPG. Hier werden mehrere Pixel zu Quadraten zusammengefasst und die Kompression ist von Hand sehr gut steuerbar. Es kann jedoch bei hoher Kompression zur Bildung von ungewünschten Kacheln kommen.
![]()
Was ist eine Vektorgrafik?
Vektorbasierte Grafiken haben ihren Anwendungsbereich meist als Strichzeichnungen. Vektorgrafiken bestehen, anders als pixelbasierte Grafiken, aus mathematische Funktionen. Eine Vektorgrafik verwendet mathematische Formeln um Punkte, Linien und Kurven zu zeichnen. Farben und Formen werden auf mathematisch definierte Bereiche angewendet und können anhand der dargestellten Objekte verändert werden. Anders als bei Rasterbildern, wo man jedes Pixel einzeln verändern muss.
Anwendungsbereiche von Vektorgrafiken: Meist sind es Logos, Schriften, Infografiken und Icons. Bevorzugtes Programm des Designers zum Erstellen und Bearbeiten von Vektordateien ist Adobe Illustrator.
Vektorgrafiken erkennt ihr an den folgenden Dateiendungen: AI, EPS und PDF.

Welche Vorteile hat eine Vektorgrafik?
Frei skalierbar: Durch das Wunder der Mathematik können Vektor-Dateien nach oben oder unten, so viel wie ihr wollt, skaliert werden, ohne dass die Bildqualität leidet. Während bei der Vergrößerung eines Rasterbildes die Farben der fehlenden Pixel „hinzugeraten“ werden müssen, verwendet ein Vektor-Bild einfach die ursprüngliche mathematische Gleichung, um jedes Mal die gewünschte Form neu zu berechnen.
Kleine Dateigröße: Um einen Vektor zu berechnen benötigt man lediglich den Start- und Endpunkt. Für einfache Grafiken, wie geometrische Formen oder Typografie, bedeutet dies eine viel kleinere Dateigröße und schnellere Verarbeitungsgeschwindigkeit.
Bearbeitbarkeit: Im Gegensatz zu den üblichen Bildformaten, wie JPG, PNG und TIF sind vektorbasierte Dateien nicht auf eine Ebene reduziert, wenn man sie in einem Bearbeitungsprogramm öffnet. Man kann ohne Probleme die Farben und Eigenschaften der einzelnen Elemente editieren und in weitere Projekte kopieren.

Welche Nachteile haben Vektorgrafiken?
Begrenzte Anzahl an Details: Aufgrund der mathematischen Berechnung von Verläufen und Farben in Vektoren werden diese nie die Komplexität einer natürlichen Ablichtung erreichen. Mit einer Fotografie lassen sich deutlich mehr Tiefendetails und Schattierungen wiedergeben.
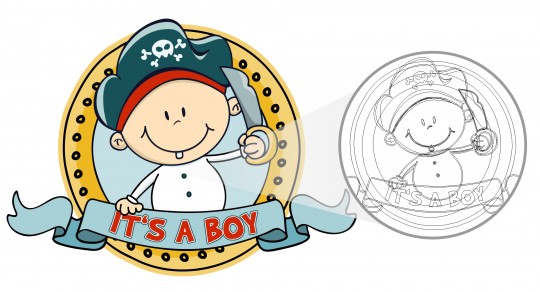
Begrenzte Effekte: Durch die Definition von Vektorgrafiken durch einfache Punkte und Linien müssen natürliche Effekte – wie Unschärfe und Reflektionen mühsam per Hand angelegt werden. Es gibt nur wenige Illustratoren, die es schaffen, dass eine Vektorgrafik aussieht wie ein Foto. Das nachfolgende Bild wurde mit der Interaktiv-abpausen-Funktion von Adobe Illustrator erstellt.

INHALT